概述
视频播放可以自己写原生代码实现,然后注入JS。如果对视频播放没有特殊要求的话,可以直接使用现成插件。
到官方推荐的搜索找到下载量第一的插件:。
安装
安装很简单:
npm install -g react-native-video
配置
配置过程官网已经介绍的很详细了,这里再复述一遍。
首先运行react-native link来链接react-native-videolibrary(说实话这一步具体作用是干啥我还没弄明白)。
然后修改android/settings.gradle,增加如下内容:
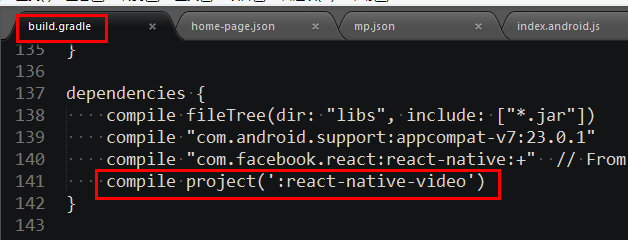
include ':react-native-video'project(':react-native-video').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-video/android') 再修改android/app/build.gradle,追加如下内容:
dependencies { ... compile project(':react-native-video')} 
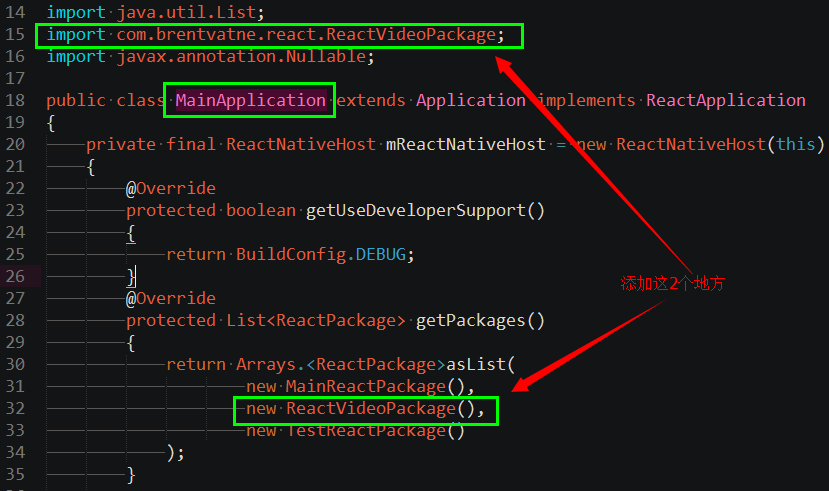
最后再修改Java代码的一个地方,如果是0.29.0以上版本(含),需要修改MainApplication.java,否则修改MainActivity.java:
增加:
import com.brentvatne.react.ReactVideoPackage;.addPackage(new ReactVideoPackage())

可能遇到的错误

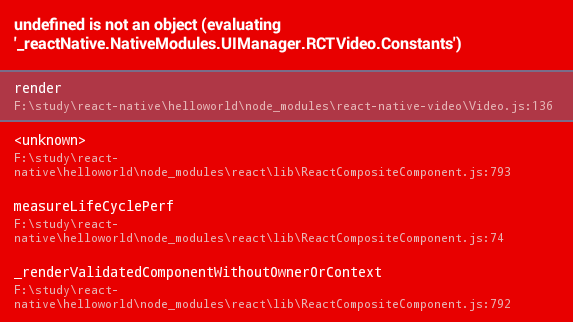
报错如下:
undefined is not an object (evaluating NativeModuels.UIManager.RCTVideo.Constants')
报这个错误大概有2个原因:
- 一个是你没有完全按照官网的方法一步步来,可能漏掉了哪一步;
- 还有一个就是我自己碰到了,都按照官网来了,但是不知为何没有重新编译,需要手动把apk卸载然后再编译运行才生效;
如何使用
test-video.js:
import React, { Component } from 'react';import { AppRegistry, Text, View, ToastAndroid } from 'react-native';import Video from 'react-native-video';export default class testVideo extends Component{ onLoad(info) { // info == {currentTime,duration,...} ToastAndroid.show('视频加载成功!', ToastAndroid.SHORT); } onError(e) { ToastAndroid.show('视频加载错误!', ToastAndroid.SHORT); } onProgress(info) { // info == {currentTime: 0, playableDuration: 0} } render() { return ( 视频播放测试: ); }} 其中,进度事件每250毫秒调用一次,底层使用的是VideoView实现的。
定位:
this.refs['myvideo'].seek(seconds)
播放和暂停: 直接控制Video上面的paused={true}参数值为true和false来控制。
完整示例
官网完整示例:
视频格式问题
经测试,在模拟器上面很多MP4格式都播放不出来,可能和具体编码有关,也有可能是模拟器本身问题,对视频播放有更多要求的可以尝试使用react-native-vitamio。